Branching logic in forms
Product Designer, 2021
Branching logic is the interstitial tissue that connects all elements of our forms: pages, workflow, integrations, and deployments. Our first version of branching logic was highly error-prone and relied heavily on developer support. This became an operational risk, and led us to lose deals early in the pipeline.
We knew we needed to redesign this foundational feature in our form builder product from the ground up.
If we were successful, we would give our form builders a more powerful, intuitive, and less error-prone experience, and allows them to create a great user experience for their customers. As the lead designer for the form builder, I owned the end-to-end design process, collaborating closely with my product and engineering partners from the get-go.
Explore the full case study or read on for a summary below…
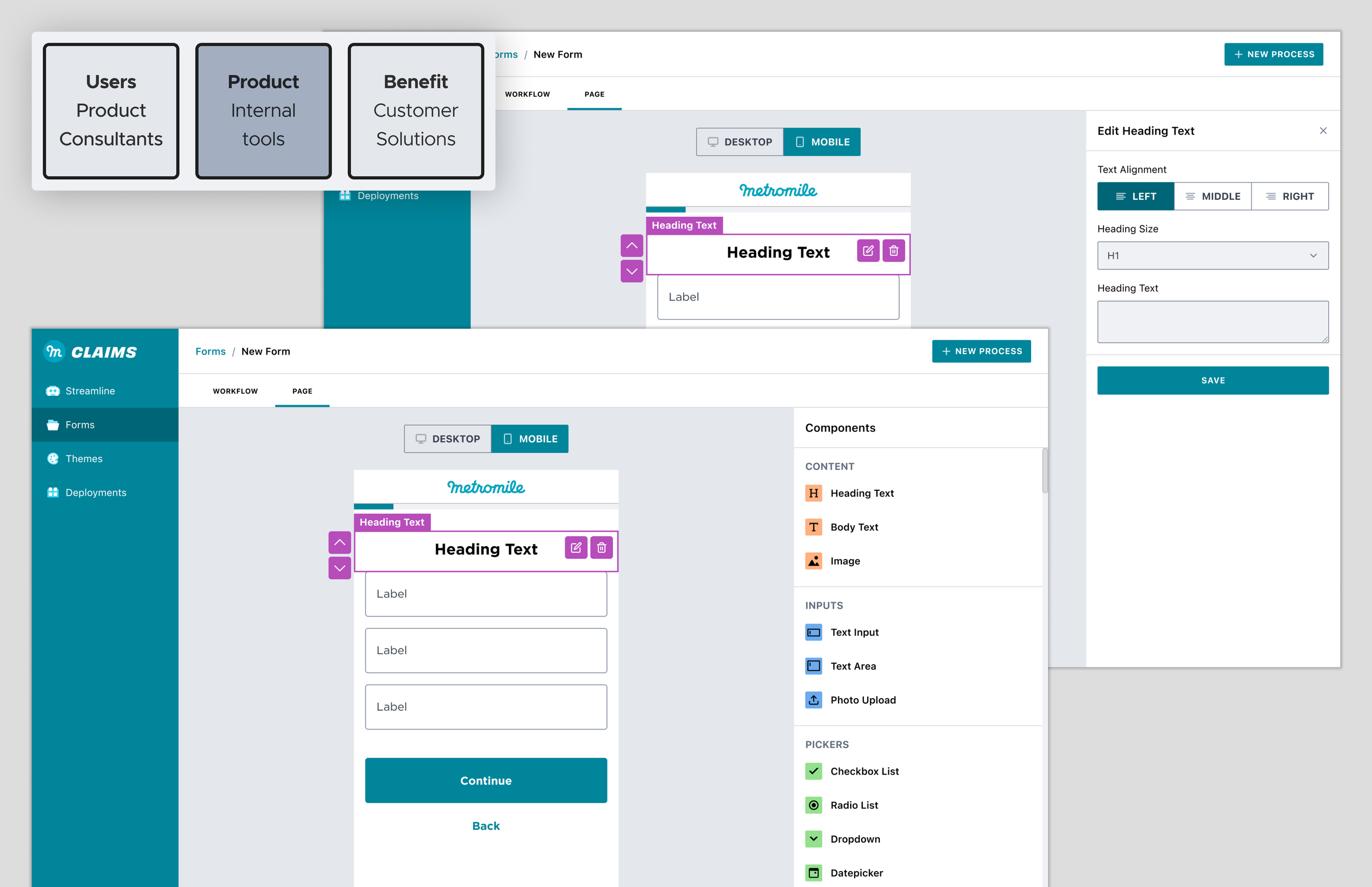
Designing tools for form builders
In order to get branching logic added into our
Discovery
Form builder (previous vesion)
The previous version of branching logic included a confusing canvas as well as non-intuitive controls. Users reported challenges configuring even the most basic logic and a number of pain points throughout the user journey.
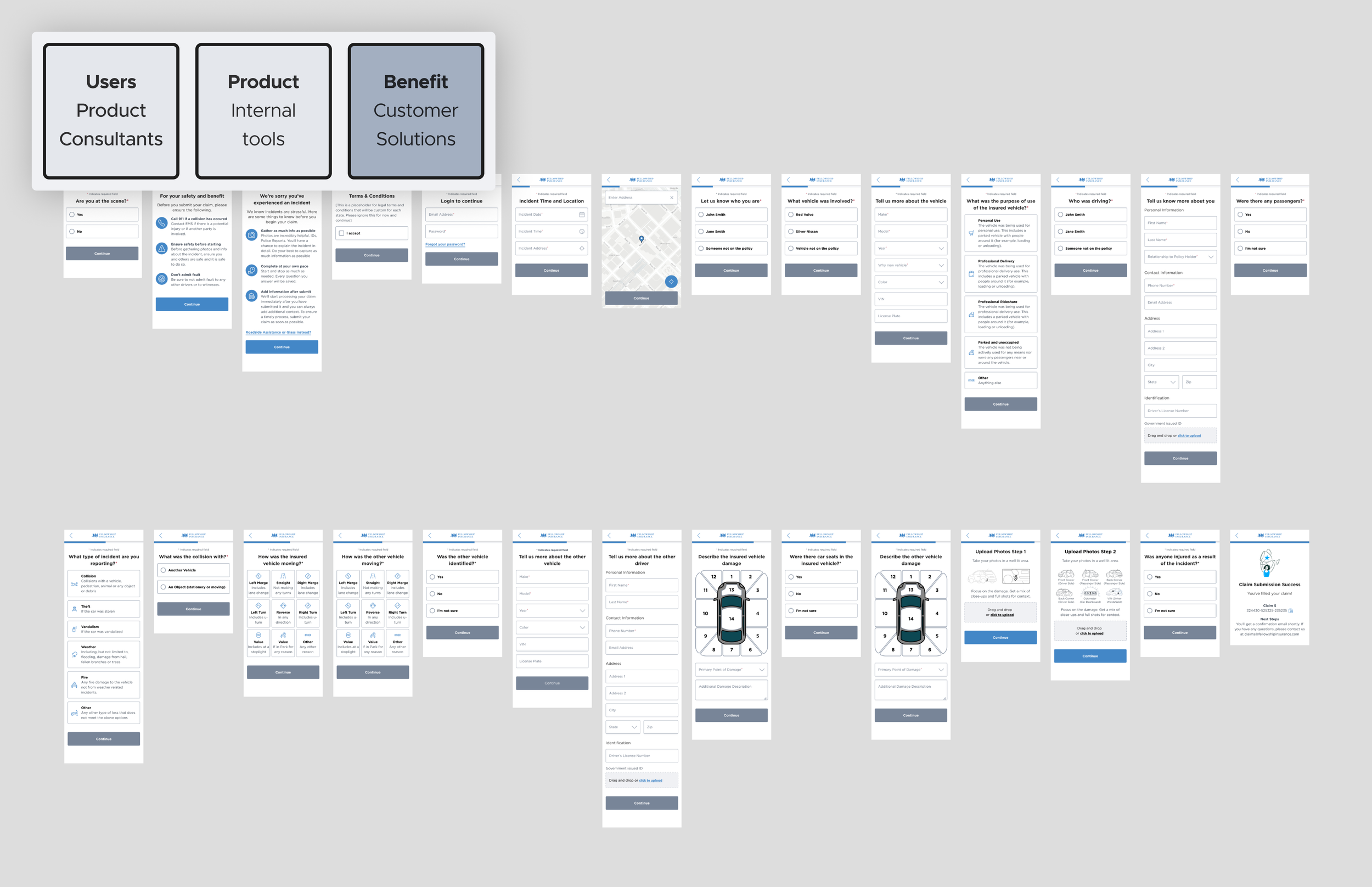
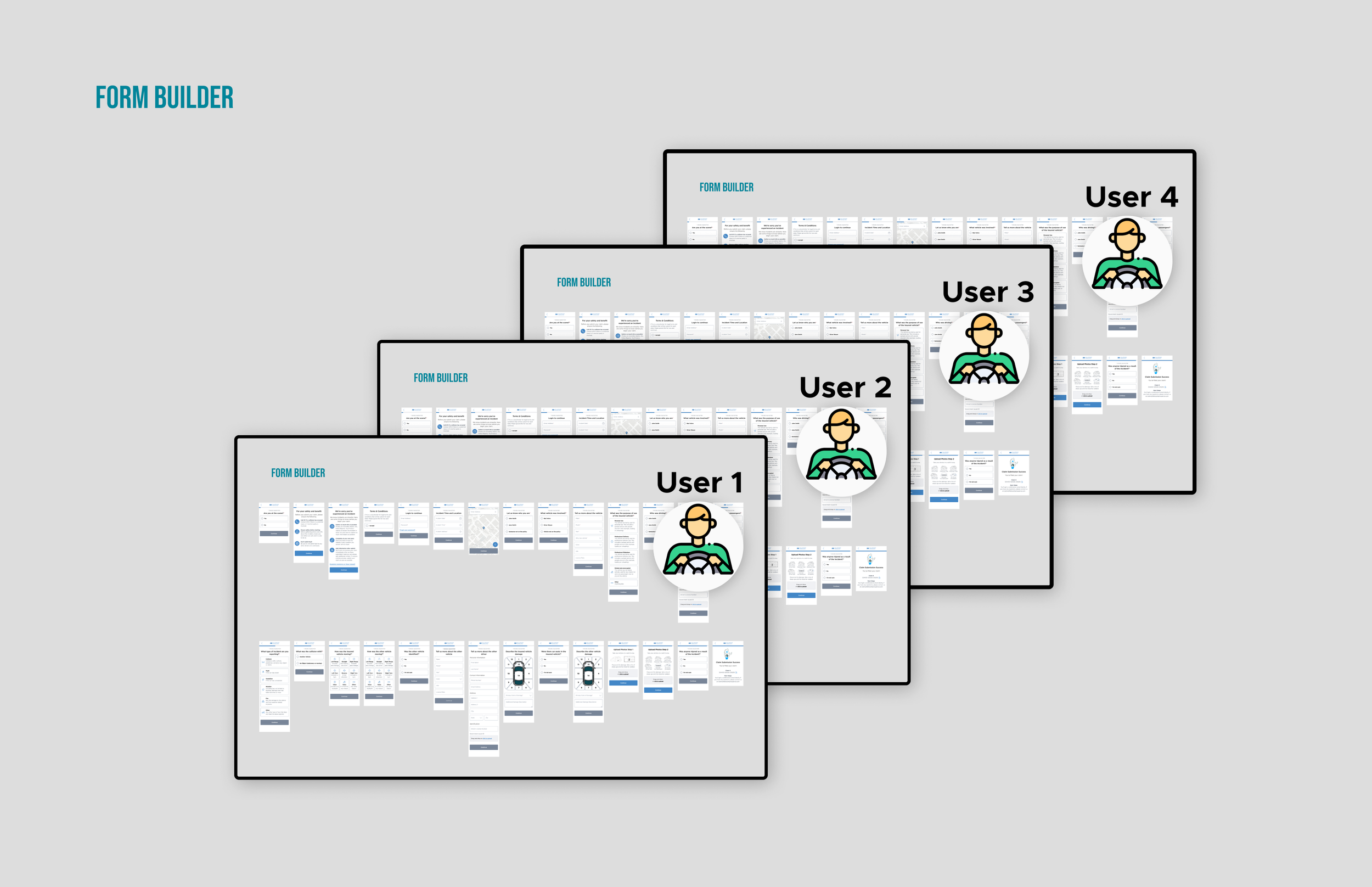
Current user journey ➛ V1 scope
Research artifact: Configuring logic requires many steps before and after the logic evaluation itself
Aligning on scope: We pared v1 of this feature down to the essential components of branching logic configuration
Design
Configuration UX
With user research completed and scope agreed upon with product, I set out to determine the ideal user journey for the core branching logic functionality. After many discussions with my engineering counterpart, we landed on a pattern that would be easy to understand visually, more stable from a technical standpoint, and less error-prone than the previous version.
Form builders add and connect logic and destination nodes on the canvas
Connected nodes then display as configurable logic cases in the sidebar
Key Decisions
New navigational paradigm
Branching logic introduced a new navigational paradigm. Logic would be configurable on a sidepanel visible in the workflow view. This would allow form builders to maintain the context of various branches as they configured the conditions that would lead to various next actions for end users. This was different than the previous paradigm where form builders would either be configuring the workflow or editing an individual page within that workflow.
Configuration
Configuration was improved to include a more user-friendly sidepanel that allowed for step by step configuration. Only destinations already connected on the canvas would display in the sidepanel, reducing potential errors. Data tags that were previously established in the workflow were available as variables for form builders to use when setting conditions for end-user navigation.
New Components
As part of the new feature, I designed component cards that would simplify the process of configuring logic cases. The case cards used progressive disclosure to surface each step in the process, reducing opportunities for errors and helping users understand how logic is built. Cards are drag-and-drop so they may be reordered in the sidepanel as needed.
Results & Takeaways
Once the new feature was live, our form builders were immediately building branching logic for our customers. Branching logic is a core part of building forms on top of a workflow. Getting V1 designed and built was a big win for our team. Designing this feature taught me a lot about the underlying technology that powers our forms, and was a great exercise abstracting away complexity in order to improve the user experience.
This was a great team effort by the Metromile Enterprise squad!